Est-ce que votre site Web convient aux appareils mobiles?
Découvrez comment le design adaptatif (responsive) améliore l’expérience de visionnement et le SEO !
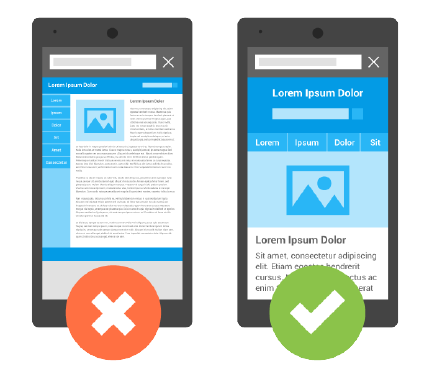
Design Web adaptatif (responsive)
Le design web adaptatif (responsive ou RWD) est une technologie utilisant le CSS afin d’ajuster comme par magie le site web à toutes les résolutions d’écran sur lequel il est affiché. La beauté du design adaptatif est qu’il permet à votre site web de s’afficher correctement, peu importe le type d’écran. Ainsi, votre site web n’est développé qu’une seule fois, ce qui en réduit significativement le coût.

Pourquoi utiliser le design adaptatif (responsive) ?
Pour vous faciliter la vie !
Nous vous recommandons d'utiliser le design adaptatif (responsive) pour ces raisons :
- Vous obtenez un URL unique pour chaque page, ce qui permet aux internautes de partager et de créer plus facilement des liens vers votre contenu.
- Comme vous gérez le contenu à un même endroit, vous gagnez du temps lors de la gestion de plusieurs pages ayant le même contenu.
- Le risque de commettre des erreurs sur les versions mobiles est réduit.
- Aucune redirection n'est nécessaire pour offrir aux utilisateurs un affichage adapté à leur appareil, ce qui réduit le temps de chargement.

Le design adaptatif (responsive) est-il la voie de l’avenir ?
Définitivement oui.
Le design adaptatif (responsive design) est définitivement une solution efficace afin d'offrir une expérience utilisateur optimale.
C'est une évolution majeure en design web. Un site web optimisé pour un seul type d'écran est une chose du passé. Ceux qui adoptent la technologie adaptative (responsive) annoncent au monde entier qu'ils sont tournés vers l'avenir.Design adaptatif (responsive) et référencement
Depuis le 21 avril 2015, Google utilise la convivialité sur mobile comme critère de classement des résultats de recherche. Si votre site web n’est pas compatible aux technologies mobiles, ce devrait être une préoccupation majeure et urgente. Vérifiez ici dès maintenant comment Google voit votre site :

Est-ce que le design adaptatif (responsive) est coûteux ?
L’investissement en vaut-il la peine pour votre entreprise ?
La réponse réside dans le type d'entreprise que vous dirigez et le public qui visite votre site. Découvrez les habitudes d'utilisation de votre site web à l’aide de Google Analytics. Si un nombre considérable de visiteurs proviennent des canaux mobile/tablette, il est temps pour vous d’y songer sérieusement. Si vous vous souciez de votre référencement naturel (SEO) et que vous recevez une bonne part de visiteurs du référencement organique Google, c’est aussi une nécessité.
Prêt à travailler avec nous?
Contactez-nous dès maintenant pour discuter de votre projet!
Tous droits réservés ©2010 - 2024 Marketing Media | Plan du site | Politique de confidentialité | Cookies
Visitez marketingmedia.us